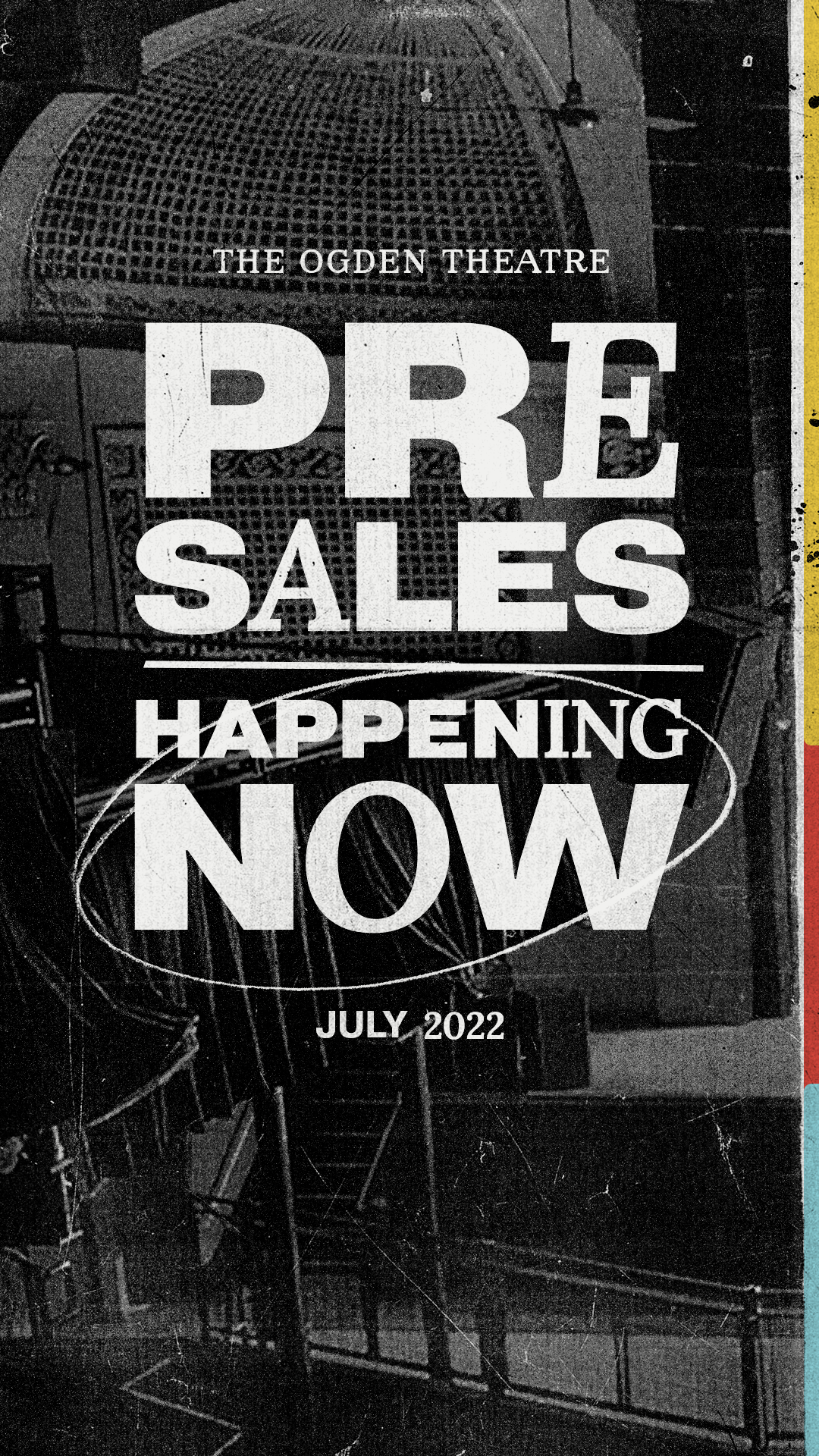
When AEG Denver asked me to create a new style guide for the social creative of the historic Ogden Theatre, I couldn't say no. Music + design. What else could you ask for in a project? Well, they asked for a few certain things to make this creative feel authentic to the grimey club that's it known as. Having this in mind, I wanted to own up to that vibe, and play into the historic analog style concert vibe of this classic Denver venue.
For this project, I was given: the venue logo, a loose idea of the color palette, and some reference to move forward with. That was all the info I needed to be able to come up with the entire style guide for The Ogden. I played into the serif font used for the venue's logo, and felt that contrasting it with a bold font like Pragmatica would be the base of the overall type system. Along with type, the rest of the project's overall design system consists of using a lot of scanner textures and noise, monochromatic color gradients, and hand drawn elements to highlight certain areas in compositions.
Primary and Secondary Venue Logos
New Color Palette + Custom Color Names
Primary and Secondary Typefaces
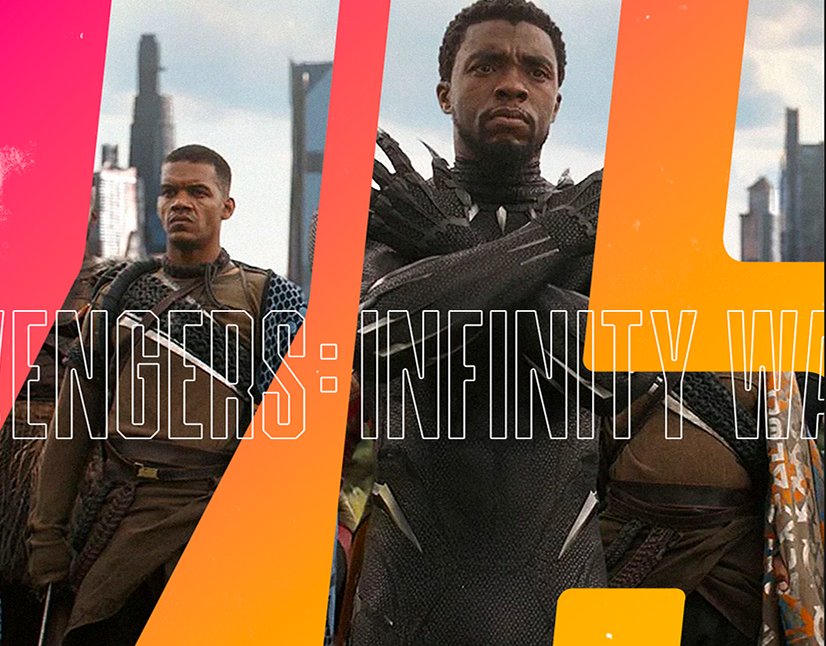
Typographic Lockup Hierarchy